These days, having a basic website is no longer enough to increase customer retention, increase lead conversions, or gain new clients. There are different options out there to fulfill the mass demand for desktop, tablet, and smartphone compatible websites. A few years ago a new way of thinking popped up about website design, called Responsive Web Design. This method responds to a user’s behavior based on screen size, orientation, and platform. One ring to rule them all… oh wait, I meant website.
These days, having a basic website is no longer enough to increase customer retention, increase lead conversions, or gain new clients. There are different options out there to fulfill the mass demand for desktop, tablet, and smartphone compatible websites. A few years ago a new way of thinking popped up about website design, called Responsive Web Design. This method responds to a user’s behavior based on screen size, orientation, and platform. One ring to rule them all… oh wait, I meant website.
Why is it so important to cater to tablet and other mobile devices?
- By the end of 2012, 52.4 million Americans owned a tablet
- Nearly 4 out of 10 smartphone owners have a secondary digital device (tablet, e-reader, or other handheld device)
- Smartphone purchases continued to increase in 2012
- By September 2012 there were more smartphone users than feature phone users for the first time…ever
A responsive website, generally, is lower overhead to maintain than separate mobile and desktop-specific websites. However, it takes a good deal of planning and forethought to make the website lay out correctly on all devices, as well as decide what content to show/hide based on device. Before starting, it is important to know how customers use your website and what they are looking for. It’s never a good idea to remove major functionality based on device. For instance, removing the option for smartphone users to purchase from your website is a major faux pas. Mobile e-commerce purchases will continue to trend upward as more consumers purchase internet capable devices.
Responsive web design is not only about layout, but also performance. A responsive site should load quickly, even on constrained mobile networks. Optimizing internal scripts, CSS, images, and even the HTML will impact load time and site performance. Providing a bad experience to your mobile users because of large image downloads is unacceptable, and could cause mobile traffic to decrease.
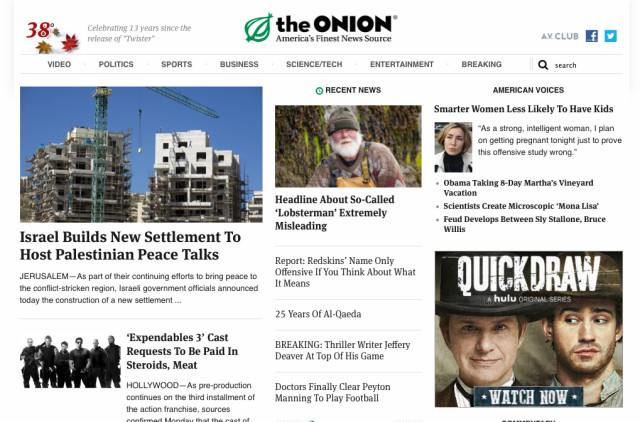
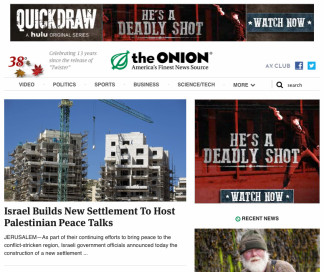
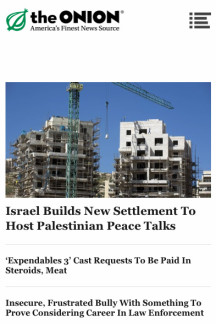
The Onion is a good responsive website example. They have a large amount of content displayed and are flexible in the way its displayed in all screen widths.



Other great examples can be found at Media Queries.
Statistics based on the U.S. Digital Future in Focus 2013 comScore report.